Successful Phase I
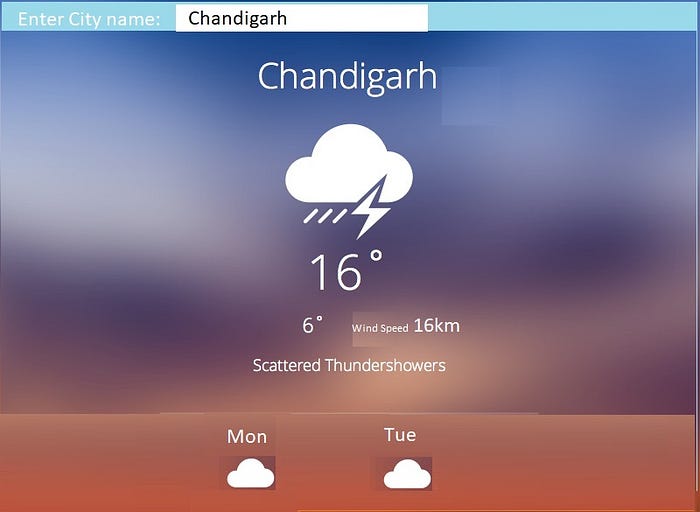
I have successfully completed my last project of Phase 1 as a student of Flatiron school . I had to face lots of challenges to finalize my project. And I am super exited to see the successful outcome of my project because I know how much effort I have put to get this project done correctly. I will explain briefly my journey to the success. before that please feel free to visit my little app.

When I start my project , I have set my mind to create a small weather app using a list of API’s given by lectures. So I have selected below mentioned API to build my project.
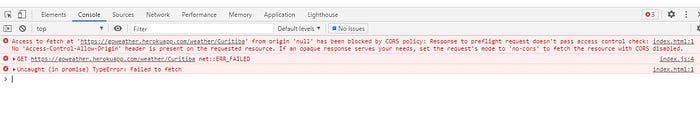
As I was going along with my project, I have encountered a CORS (Cross Origin Resource Sharing) error. I couldn't get a promise from my fetch function and received an error message same as below image.

By the time I came across this error, I have already submitted my project proposal with a mockup and have already lost first 3 days of the last week. So I informed my issues to my instructors and started working on another new project in remaining 4 days of the project week.

In my new project, I have selected 7 API to fetch data from a government open data network website Missouri (MO). Those were,
- State Jobs
- Farmers markets Data
- Law Enforcement Agencies
- MO Unemployment Rates
- Job Centers Data
- Counties of MO
- MO Zip code Data
I put few objects prior to the start of this project, such as
- To fetch all those data from one fetch function rather than fetching data from separate fetches.
- Populate all fetch data on DOM using one function
- Reuse above no.2 function again to populate search results
- To create less hardcoded HTML tags
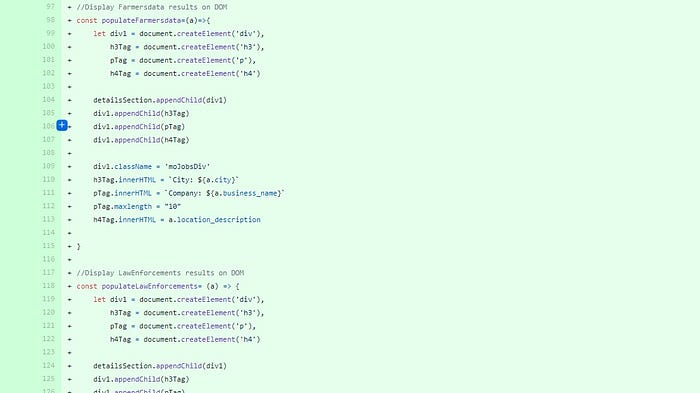
First of all I tried to create a working app and then to do the refactoring. As the first step, I created 7 main buttons. Then fetched data from government jobs API and populated them on the DOM by calling to another function at the end of fetch function. Then added a event listener to fetch data from each API on click of main button and also saved the API in <form> as name of <label>(lable.name). Then I added another event listener to form submit button to catch input values of input tag on click of submit button and I have passed <form> lable.name (saved API address)as argument of fetch function of search option on click of submit button to add search functionality. Then I used another if statement to pass the data to the correct function to populate search results on the DOM at the end of fetch function. After doing a lots of commits and spending over 8 hours, I have managed to create a working app with more than 300 lines of JS codes and had to create multiple functions to populate API’s data on the DOM as below image.

I had 7 functions to populate API’s data on the DOM by this time. Then my first goal was to reduce this functions to 1 function in refactoring stage which I was able to do it using if states and by saving part of API’s data in main buttons values as below.


As a result of code refactoring, I was able to get my code lines down to 220. Then I focused on styling my little app and finally made good looking app like this…..